Size Guides Example – UX

n most of the e-commerce websites, the representations of Sizes will not be clear to the users.
Eg.1: Mentioning as a 10-litre fridge.
The user doesn’t really understand what is 10 litres looks like and how much quantity of food can fits in it. If we present the information with all the list of contents that can fit in 10 litres fridge, that gives a clear understanding to the user and helps in conversion, may be a picture of the fridge with all the contents really helps.
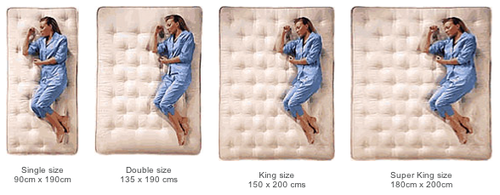
Eg.2: Bedding sizes (Single, Double, King & Super king),
Mostly while the user is buying the bedding, they cannot really estimate how the 150X200 cm would look like.

I like the way Sleepingsolutions.co.uk has illustrated the size of a bedding. This kind of examples will give a clear understanding to the user what that size is exactly meant by.
Source: SleepingSolutions.co.uk
Other examples:

Crumpler is defining the Size as M for the bag. Not only providing the dimensions of the bag, it also shows a picture of what things can go into it. It definitely gives an assurance to the user about its size.
Source: Crumpler

On Diesel Website, by seeing the picture of the bag on its own, it gives you a feel of a normal sized bag, but when they see it in the real size example, we come to know about its actual size. It’s a small bag.
Source: Diesel